- 1 前言
- 2 基本增加模版
- 3 七牛账号申请
- 4 图片尺寸处理
- 5 R插入图片的快捷方式
- 6 在static文件夹插入图片
- 7 插入视频
- 8
serve_site()和build_site()的关系 - 9 模版迁移保存文档的问题
- 10 提高deploy速度
- 11 当发现一个月的文章跳转重了怎么办?
- 12 七牛CDN刷新链接
- 13 标题不要用博客命名
- 14 改变封面图片
- 15 发布其他
.Rmd文档 - 16 插入slides
- 17 inline code 如何举例
- 18 删除多余的截图
- 19
../设置其他路径 - 20
html迁移问题 - 21
hugo not found报错 - 22 博客失效的解决方案
- 23 文中链接加前缀
- 24 七牛导出所有图片
- 25 yaml读取的方式
- 26 Hugo 报错
- 27 drafts 的思路
- 28 blogdown post folder only one post,修改 subdir
- 参考文献
本文于2020-12-18更新。 如发现问题或者有建议,欢迎提交 Issue
1 前言
1.1 新增
- 改变封面图片
- 增加目录
2 基本增加模版
bibliography: add.bib
link-citations: true
output:
blogdown::html_page:
toc: true
number_sections: true
---
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>
本文于2020-12-18更新。
如发现问题或者有建议,欢迎提交
[Issue](https://github.com/JiaxiangBU/tutoring/issues/new)参考 Xie (2017a) 在 github 上的回答 和 Xie (2018b) 和 Xie, Hill, and Thomas (2017) 在 help文档的解释。 点击目录英文部分有效,中文不行。
本文于<r format(Sys.Date(), "%Y-%m-%d")>更新。3 七牛账号申请
正常的邮箱注册申请就好。 需要上传身份证,身份认证信息提交,七牛将在 3个工作日内完成审核,审核结果将通过邮件和短信通知。
4 图片尺寸处理
?imageView2/2/w/600至少可以让图片不至于超出页面很难看。
并且debug的时候不需要每次都deploy,这样太过于麻烦。
(七牛云 2018)
5 R插入图片的快捷方式
Ctrl + Shift + M为快捷键。 逻辑为a b.jpg转换成。
然后对两段文字进行替换。
或者.png -->.png?imageView2/2/w/600)
6 在static文件夹插入图片
/images/piggie.png
而非
images/piggie.png
参考
Github Issues
7 插入视频

点击嵌入的代码即可。
<embed height="415" width="544" quality="high" allowfullscreen="true" type="application/x-shockwave-flash" src="//static.hdslb.com/miniloader.swf" flashvars="aid=18602446"></embed>但是b站视频嵌入效果真的不是很好。
8 serve_site()和build_site()的关系
watch for changes in the site, rebuild the site if necessary, and refresh the web page automatically by default;
stop_server()stops the web server.
You can use
serve_site()to preview your website locally, andbuild_site()to build the site for publishing. (Xie 2018b)
blogdown:::serve_site()
可以查看网站,这样好测试。比如插入音乐。
build_site用时太长。
9 模版迁移保存文档的问题
只需要保存.rmd和.toml文件,其他都不重要。
10 提高deploy速度
加入 eval=F参数。
11 当发现一个月的文章跳转重了怎么办?
修改文章的slug,需要在每个月的文件夹中唯一。否则只反馈第一个唯一值。
12 七牛CDN刷新链接
CDN刷新链接,是可行的,但是必须是有一段时间的,立即更新还不能。
13 标题不要用博客命名
标题不要用blog命名会导致错误。
14 改变封面图片
将自己的图片,保存到路径
/themes/hugo-tranquilpeak-theme/static/images打开
config.toml文件,关键词搜索coverImage,将图片名字修改为自己的图片名字。(Hill 2018)coverImage = “myimage.jpg”
这里可以设置成外部链接,如
coverImage = "https://raw.githubusercontent.com/JiaxiangBU/picbackup/master/BingWallpaper-2018-05-22.jpg"15 发布其他.Rmd文档

在查阅 Xie (2018a) 和 Mastny (2018) 的博客后,总结出三个步骤:
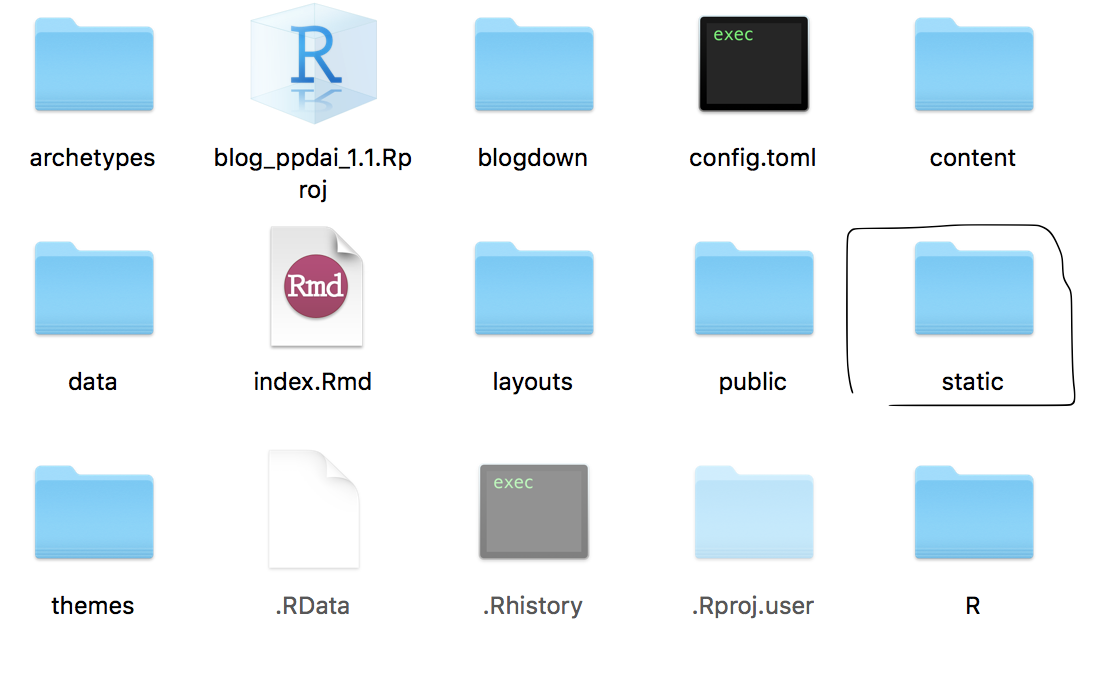
- 在
blogdown根目录的static文件夹中,新建文件夹slides - 在其中放入需要发布的
.Rmd文档 - 在
blogdown根目录新建文件夹R,在其中新建build.R文件,文件写入一条命令blogdown::build_dir('static'),以发布之前放入的.Rmd文档
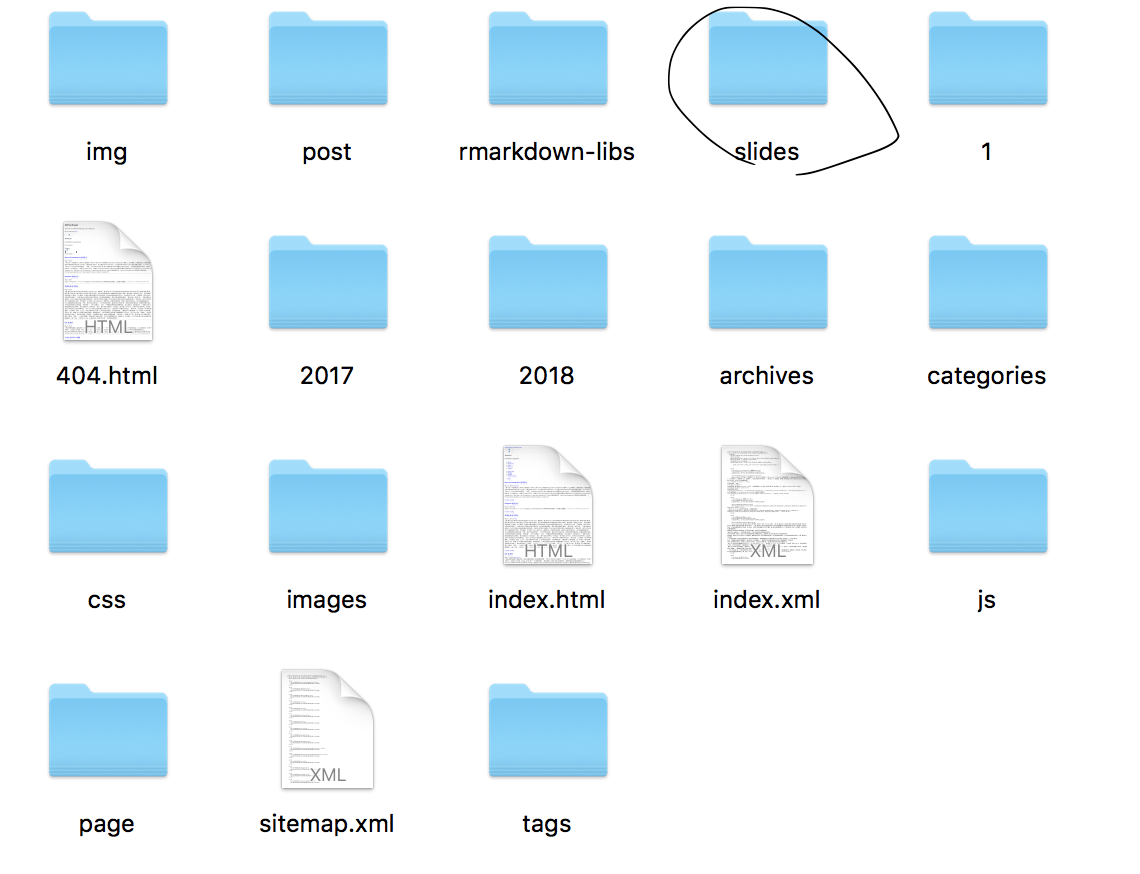
这个发布的文档,在博客的路径为.../slides/youfilename,这点可以在public文件夹中确认。

任意打开一个博客,如ggplot2使用技巧,查看其中一个ggplot生成的图片为
.../post/2018-02-21-ggplot2_files/figure-html/unnamed-chunk-3-1.png其来自post文件夹,和slides同级,因此
这个发布的文档,在博客的路径为.../slides/youfilename
16 插入slides
使用knitr::include_url方案(见RStudio Community),无法控制PPT的大小,因此不够灵活,这个直接使用html的iframe函数(Stack Overflow)。
<iframe seamless src="..." width="120%" height="800"></iframe>src: the link of the slideswidth&height: specify the size of slides
17 inline code 如何举例
# ```{r eval=F}
# 本文于`r format(Sys.Date(), "%Y-%m-%d")`更新。
如发现问题或者有建议,欢迎提交
[Issue](https://github.com/JiaxiangBU/tutoring/issues/new)
# ```因为
`r ...`无论是否进行缩进,都会运行,无法完成举例的效果,这里只能用r chunk code框住,使用eval=F不跑,间接完成效果。
18 删除多余的截图
有时候的截图,blog不一定全部使用,这个时候,可以通过读取博客中需要的图片和未使用的图片整理出来,进行删除。
library(tidyverse)
tbl1 <-
read_table(file.path("imp_rmd","tmp2.Rmd"),col_names = F) %>%
filter(X1 %in% str_subset(X1,".png")) %>%
mutate(X1 = str_remove_all(X1,"<!-- ")) %>%
mutate(X1 = str_remove_all(X1," -->")) %>%
# .[-1,]
"/Users/JiaxiangLi/Pictures/Screenshots" %>%
list.files() %>%
setdiff(tbl1$X1) %>%
file.path("/Users/JiaxiangLi/Pictures/Screenshots",.) %>%
file.remove()19 ../设置其他路径
bibliography: ../../blog_ppdai_1.2_fancy/content/post/add.bib
其中的../OK的
20 html迁移问题
html迁移后,serve_site很快,都不需要跑,所以更新新功能就只是复制下文件,嵌套就好了。
21 hugo not found报错
> blogdown:::serve_site()
错误: hugo not found. You can install it via blogdown::install_hugo()重新建立blogdown的.Rproj,覆盖toml和.Rmd文件即可。
22 博客失效的解决方案
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=TeX-AMS-MML_HTMLorMML">
</script>这个问题在Github
上也有。
失效博客前加入这段代码即可。(Francia 2018; Li 2018)
但是每个文章都加入太伤了,因此最好的办法是在路径layouts/partials/中新建文档footer.html,输入这段文档,这样会自动的在每个文档里面加载这段文字。
23 文中链接加前缀
- url需要加上前缀
https://,但是局域网的前缀是http://,否则会判断为短连接,加上这个html的地址作为前缀。- 这里需要注意的是
http和https的区别,后者的s代表SSL,Secure Sockets Layer,通俗来讲就是经过加密的。(Dotson 2007) - 这项措施如果在局域网中实行,那么是打不开的。
- 这里需要注意的是
24 七牛导出所有图片
25 yaml读取的方式
grep("^---\\s*$", x) Yihui 在blogdown中的定义方式。
26 Hugo 报错
Subject: Page build failed
The page build failed with the following error:
The variable `{ EXAMPLE_VARIABLE }` was not properly closed with `}}\这是因为产生了一些变量,Jekyll (非Hugo) 识别成了变量,例如
bias这个词,是一个变量用法,因此需要加上{{}}}。
具体见
(GitHub)
- Updating your version of Hugo for blogdown on Netlify · Mara Averick
blogdown::hugo_version()
- 可以参考hugo版本,用于netlify部署。
- Hugo 网站上的theme有些是要求hugo版本的
27 drafts 的思路
blog 可以用 branch 去写 drafts 等时机成熟后再合并。
28 blogdown post folder only one post,修改 subdir
参考 https://stackoverflow.com/a/48065984 https://bookdown.org/yihui/blogdown/global-options.html
blogdown.subdir
参考文献
Dotson, Jeremy. 2007. “HTTP Vs. HTTPS: What’s the Difference?” BizTech. 2007. https://biztechmagazine.com/article/2007/07/http-vs-https.
Francia, Steve. 2018. “Supported Content Formats: Enable Mathjax.” Hugo. 2018. https://gohugo.io/content-management/formats/.
Hill, Alison Presmanes. 2018. “R Blogdown Setup in Github (2).” 2018. https://aurora-mareviv.github.io/talesofr/2018/02/r-blogdown-setup-in-github-2/.
Li, Jiaxiang. 2018. “How to Add Latex Math Formula in the Theme.” Github. 2018. https://github.com/kakawait/hugo-tranquilpeak-theme/issues/170.
Mastny, Tim. 2018. “Embed Slides in Your Blog.” 2018. https://timmastny.rbind.io/blog/embed-slides-knitr-blogdown/.
Xie, Yihui. 2017a. “How to Show the Table of Contents.” 2017. https://github.com/yihui/hugo-xmin/pull/7.
———. 2017b. “YAML Current Date in Blogdown.” 2017. https://stackoverflow.com/questions/42024618/yaml-current-date-in-blogdown.
———. 2018a. “Adding R Markdown Documents of Other Output Formats.” 2018. https://blogdown-demo.rbind.io/2017/09/06/adding-r-markdown-documents-of-other-output-formats/.
———. 2018b. Blogdown: Create Blogs and Websites with R Markdown. https://github.com/rstudio/blogdown.
Xie, Yihui, Alison Presmanes Hill, and Amber Thomas. 2017. Blogdown: Creating Websites with R Markdown. Boca Raton, Florida: Chapman; Hall/CRC. https://github.com/rstudio/blogdown.
七牛云. 2018. “图片基本处理.” 2018. https://developer.qiniu.com/dora/manual/1279/basic-processing-images-imageview2.